フレームの細かい設定
|
うし、今日はフレームの細かい設定とバリエーションを紹介しとく。 下のほうで、いくつかフレームのバリエーションも例にあげてるから、最後まで見ていってくれ。まだフレームページを作ってない人はフレームの作り方から読むように。 |
|
|
細かい設定って何ができるんでしょう? |
|
|
右と左フレームの幅の指定や、境界線を変更できるのだ。先に何が出来るか一覧を見てくれ。フレームを設定した「index.html」の<frameset>を↓のように変えると、それぞれの指定が出来る。他にもいくつか設定があるのだが、これだけ知っていれば大丈夫。 |
 フレームを右左に |
<frameset cols="*,*"> |
 フレームを上下に |
<frameset rows="*,*"> |
 フレームの幅 |
<frameset cols="300,*"> |
 境界線を消す |
<frameset cols="200,*" frameborder="NO"> |
 境界線の固定 |
<frame src="menu.html" name="menu"
noresize> |
フレームのバリエーション
|
上で説明した設定を元に、いくつかフレームのバリエーションを載っけとく。 |
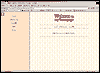
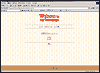
 上メニュー |
 下メニュー |
 右メニュー |
 3分割 |
| indexのソース | indexのソース | indexのソース | indexのソース |
|
少し設定を変えるだけで、違った印象のページになるんですね。 |
|
|
うむ。一番右の3分割は、HTMLファイルを一つ増やさないといけないが、やってみたい人はチャレンジしてみてくれ。 |
|
|
ところで、どのフレームパターンが一番使いやすいでしょう? |
|
|
最初に作った左メニューが一番使われているから、見ている人も混乱しないかな。どのフレームでもかまわないけが、どこにメニューがあるのかは、すぐわかるようにしておこう。 |
|
|
わかりました。他に何かフレームを使う時に気をつける事はありますか? |
|
|
前のページでも少し書いているけど、検索エンジンで検索されるとフレーム全体ではなく、フレームの中身だけ検索される。そういう時のために、各ページには必ずトップページへ戻れるリンクを作っておくように。 |

