|
|
はじめてホームページを作る人向け。1時間で→のようなホームページが出来上がる。これを作って、後から改造していけば自分だけのホームページが出来るとうわけ。 ここで会ったが100年目、損はさせないから騙されたと思って1時間で作ってみてくれ。 |
 1時間で出来る |
1時間でHTMLを使ってホームページを作ろう!
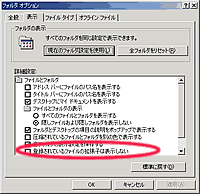
拡張子を見えるようにする
|
WINDOWS XPの場合: |
|
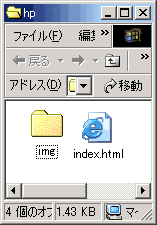
フォルダとファイルを用意する。
 |
まずデスクトップにフォルダを新しく作る。フォルダの作り方はデスクトップの何も無いところで「右クリック→新規作成→フォルダ」で作る。名前はわかりやすいように「hp」と名前をつけとこう。 |
「hp」フォルダの中で右クリック→新規作成→テキストドキュメント(テキスト文章)を選ぶ。新しく作ったファイルは「新規テキストドキュメント」という名前になっているので「index.html」に変更。名前の変更は「右クリック→名前の変更」で出来るぞ。
*「index.html」は最初に表示させたいページに必ずつけるようにすること。フォルダの中でindex.htmlという名前がついているページが最初に表示されるぞ。
HTMLを入力しよう

|
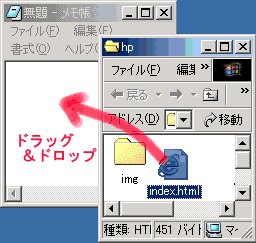
次にスタート→プログラム→アクセサリ→メモ帳を開き、さっき作ったindex.htmlをドラッグ&ドロップしてみる。中身はまだ何もない白紙の状態。 |
<html> <head> <title>私のページ</title> </head> <body> 初めてホームページを作ってみた。 <br> </body> </html> |
|
HTML タグメモ |
ここで使った<br>以外のタグは、ページ作成に必ず必要です。 |
|---|
|
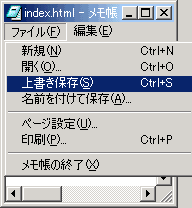
打ち終わったらファイル上書き保存しよう。これで記念すべき、1ページが出来たわけだ。さっそくindex.htmlをクリック(ダブルクリック)してみよう。さっき打ちこんだ文字がホームページとしてブラウザーに表示されてれば大成功。 |

|
壁紙入れよう!
|
|
せんせい、できました〜。でも文字が出てるだけですよ。もうちょっとカッコよくなりませんか? |
|
|
いいじゃん、これで。 |
|
|
よくありません!はずかしくて、誰にも見せれないじゃないですか! |
|
|
壁紙とウェルカム画像も入れとくか。 |

|
←の壁紙の上で右クリックしてから名前をつけて画像を保存を選択。保存のウィンドウが出てくるので先に作っておいた「img」フォルダの中に保存すること。はファイル名は「back.gif」。他の壁紙はこちら。 |
もう一度メモ帳に「index.html」をドロップして↓の赤文字部分を追加してみよう。
<html> <head> <title>私のページ</title> </head> <body background="img/back.gif"> 初めてホームページを作ってみた。 <br> </body> </html> |
ウェルカム画像を入れよう!

|
←の画像の上で右クリック→名前をつけて画像を保存 を選択します。保存のウィンドウが出てくるので先に作っておいたimgフォルダの中に保存します。必ずimgフォルダの中に保存してください。ファイル名は「welcome.gif」です。 |
<html> <head> <title>私のページ</title> </head> <body background="img/back.gif"> <img src="img/welcome.gif" |
入力したら保存して、また開いて確認しよう。
画像が上手く表示できない人はこちら
|
|
おー、すごい!ホームページっぽいですね! |
|
|
うむ、壁紙とウェルカム画像を入れただけだがな。 |
|
|
いいじゃないですか!人が喜んでるのに! |
|
|
次いくぞ。 |