複数HTMLファイルの置換
注意:中級者向けです。
サイトのページ数が増えてくると、全てのページの一部を一気に書き換えたいと思うことがあるはず。例えば、全ページの一番上にお知らせメッセージを入れたいだとか、ページの下に著作権表示を入れたいだとか。
1ページづつ変更してもいいけども、もっと簡単に変更する方法がある。ツールを使って全ページのソースを置換してみよう。
置換とはソース中の特定の文字列を修正したい文字列に変更すること。例えば10個のHTMLファイルに「<b>」という文字列があったとする。これを「<strong>」という文字列に一気に変更できたりする。ソース中の文字列ならタグでも文章でも置換できるので知っておくと便利。
テスト用のファイルも用意したので、実際に試してみることにしよう。
置換テストの準備
Grep and Replaceをダウンロードして解凍します。 解凍ツールはLashaがオススメ。
Grep and Replaceは、複数ファイルを置換する機能を持ったツール。他にも置換用のツールはいくつかあるけども、今回はこれを使ってテスト。
置換テスト用ファイルをダウンロードして解凍する。解凍したフォルダを見ると次のようなファイルが入っている。index.htmを開いて内容を確認してほしい。他にも01・02.htmの合計3ページが入っている。
置換する
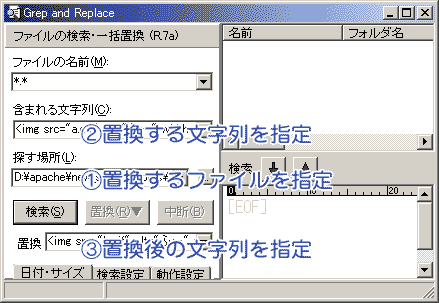
Grep and Replaceを起動すると次のような画面になる。ダウンロードした置換テスト用ファイルを使って置換の使い方を覚えておこう。

文字の一括置換
特定の単語や文章を置換する。テスト用の3つのHTMLファイルには「置換のテストをしてみる」という見出しがある。これを「置換は便利」に変えてみよう。
- 置換するファイルが入っているフォルダを選ぶ。
- 置換したい元の文字列を入力。
置換のテストをしてみる - 置換後の文字列を入力。
置換は便利 - 置換ボタンを押す。
置換ボタンを押したら、index.htmを開いて、見出しが「置換は便利」に変わっているか確認すること。
画像の一括置換
index.htmを開くとキャラアイコン(a.gif)![]() が表示されている。これをキャラアイコン(b.gif)
が表示されている。これをキャラアイコン(b.gif)![]() に置換してみる。
に置換してみる。
画像の置換は、<img src="ファイル名">を置換して、違う名前の画像を表示させるということ。自分のサイトで試す時は、先に置き換えたい画像を作っておく必要がある。
- テスト用のファイルが入っているフォルダを選ぶ。
- キャラ画像を指定してる文字列を入力。
<img src="a.gif" alt="ふー" width="32" height="32"> - 置換する文字列を入力。
<img src="b.gif" alt="にっこり" width="32" height="32"> - 置換ボタンを押す。
置換が終わったら、index.htmを開いてキャラ画像が置き換わっているか確認してみよう。01.htmと02.htmのキャラ画像を変わっていることに注意。上手く出来ない場合は、文字列の前後に余分な空白がないかチェックすること。
これを利用すれば、サイト全体の特定画像を違う画像に変更することができる。
高度な使い方:正規表現
単純な文字列置換だけでも十分便利だけど、もっと柔軟な文字列置換を行いたい場合は正規表現を利用する。正規表現とは特定のパターンに合う文字列を検索するための仕組み。
Grep and Replaceはegrepをサポートしている。通常の文字列置換よりも高度なことができるけども、少しばかり敷居が高くなるので、興味のある人は次のサイトで勉強してみよう。
注意点
置換は文字列を置き換えるという意味だから、HTMLファイルに限らずテキストであれば、何でも置き換えられる。ただし、置換する時は次のことに注意してほしい。
必ずバックアップしてから置換
置換は一度操作を行うと、対象ファイルの文字列を直接書き換える。Grep and Replaceの場合は、置換の際にバックアップファイルを作ってくれるけども、思わぬ結果になることもあるので、必ずバックアップコピーを取ってから置換するように。

