外部スタイルシート

スタイルシート設定を外部ファイルする。各ページから同じ外部スタイルシートを参照しておくと更新が楽になり、同じデザインを保つことができる。
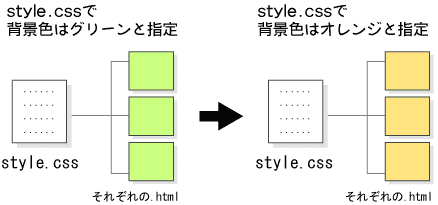
例えば、3つのHTMLファイルを作り、それぞれのHTMLファイルから「style.css」という外部スタイルシートにリンクしたとする。下図のように、「style.css」の中で背景色はグリーンと指定すると、3つのHTMLファイルの背景色はグリーンに。オレンジと指定すれば、背景色はオレンジになる。

こうしておけばページが50枚、100枚と増えても、「style.css」を変更するだけで配色やレイアウトを変えることができるので便利。
手順1 外部スタイルシートを作る

まずHTMLファイルを保存しているフォルダを開く
右クリック → 新規作成 → テキストドキュメント( テキスト文章 )でファイルを作る。
作ったファイルは「新規テキストドキュメント」という名前になっているので「 style.css 」に変更。
名前の変更は、右クリック → 名前の変更 で行う。
※ファイル名は「default.css」など他の名前でもかまいません。
手順2 HTMLファイルから外部スタイルシートへリンク
外部スタイルシートを利用したいHTMLファイルのソースにリンク設定を追加する。各HTMLファイルの<head></head>の間に次のように入力。
<link href="./style.css"
rel="stylesheet" type="text/css">
手順3 外部スタイルシートを入力
手順1で作った「style.css」をメモ帳やテキストエディタで開き次のように入力する。このCSSの意味は「body要素の背景を青色にする」。つまり、ページ全体の背景色を青色にするということ。
body {background-color: blue}
「.css」というファイルをクリックしても開くことができない場合は、「拡張子.cssは、このソフトで開きます」と関連付けしないといけません。詳しくは、「拡張子 関連付け」で検索してみましょう。
手順4 ブラウザで確認する。
手順2で外部スタイルシートを指定したHTMLファイルをブラウザで開く。背景色が青色に変わっていれば成功。後は、外部スタイルシートの中で文字の大きさやレイアウトを調整すれば、参照しているHTMLファイル全てのデザインが変更できます。

